반응형
티스토리 게시물을 작성하는데 표를 넣었더니 가운데 정렬이 되지 않더라고요 ㅠㅠ
블로그 작성하는 에디터에서 가운데 정렬 버튼을 이용하면 이렇게 나오지만

실제 게시물로 가니


으에?
너무 꼴보기가 싫게 나오네요....
여기서 직업병이 도져 HTML 을 직접 편집하여 table을 가운데로 옮겨버렸습니다.
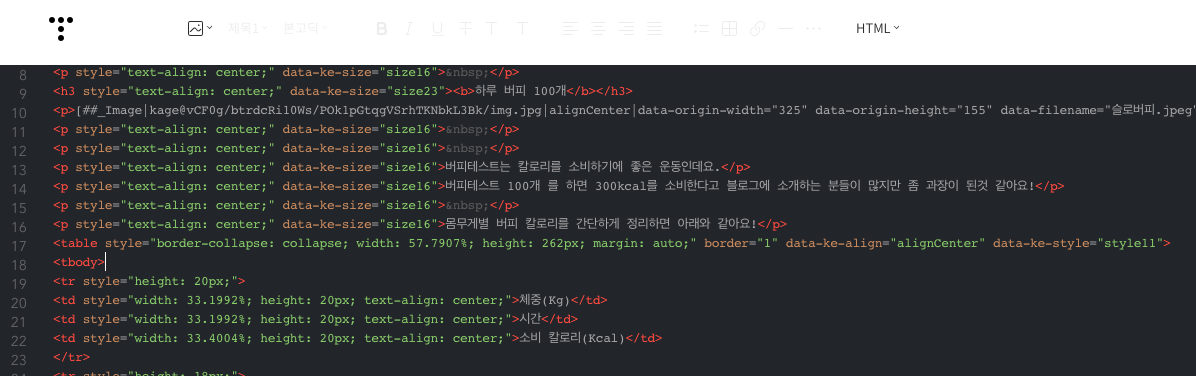
에디터 상단의 기본모드를 클릭해서 HTML로 변경을 먼저 해주세요!
그리고 표는 HTML에서 <table 로 시작하는 것을 찾아주면 됩니다!
아래 사진에서 17번째 줄을 봐주세요!

위와 같이 설정을 해주면 가운데 정렬이 됩니다! 무엇을 추가했나면요
<table style="border-collapse: collapse; width: 57.7907%; height: 262px;" border="1" data-ke-align="alignCenter" data-ke-style="style11">
이런 식으로 생겼는데요.
제가 빨간색으로 색칠한 부분이 style을 설정해 주는 부분입니다. 여기에 아래 글자를 복사해서 추가해주시면 됩니다.
margin: auto;
를 추가해주면 된답니다!
에디터에서 편집을 하면, 표의 크기는 설정이 되는데요. 가운데 정렬을 위해서는 표의 좌우 공백을 잡아주는 스타일이 함께 있어야 가운데 정렬이 되거든요!
margin: auto; 를 추가해준다면 좌우 여백을 자동으로 잡아주면서 가운데로 이동하게 된답니다!

반응형